|
|
|
|
المشاركة رقم: 1 |
|
|
المنتدى :
نافذة تصميم الإستايلات
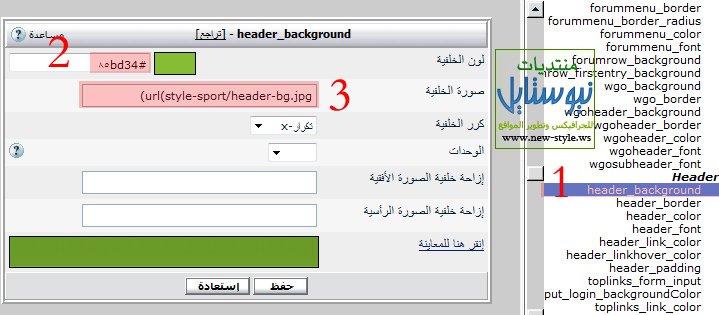
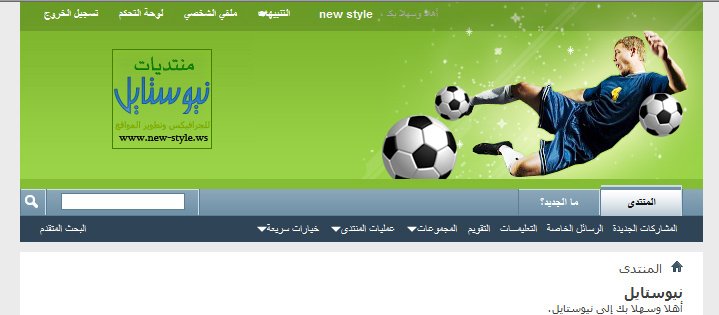
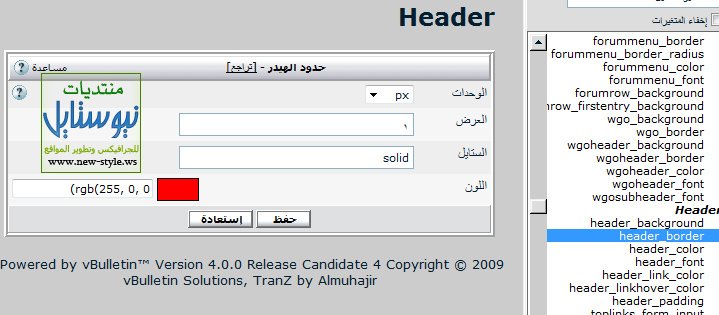
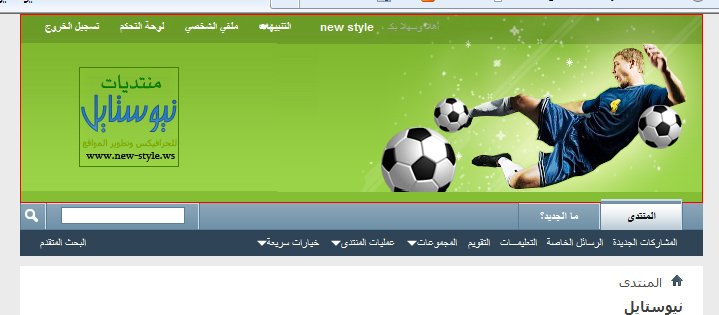
السلام عليكم ورحمة الله وبركاته اسعد الله اوقاتكم بكل خير اليوم معنا درس جديد بشكله وبتقنيته وسبق وان تطرق بعض الاخوان لشرح بعض خصائصه واليوم اقوم بشرحه خطوه خطوه وسوف يكون على مراحل وكل مرحلة برد حتى يتم استيعابه بشكل اوسع نعلم ماهو التغيير الجذري الذي حصل على ستايلات الجيل من نسخ المنتديات vBulletin™ Version 4.0.0 واعتمادها الكلي على لغة css3 وفترة الجدوال انتهت طبعا بعد تمحيصي للاستايل وقمت بعمل ستايلين وجدت انه اكثر بالخطوات لكن امر سلس وومتع بنفس الوقت طبعا بالنسخ السابقه كان اغلب القوالب مرتبطه بعضها البعض فمثلا الاقسام الرئيسية بجميع المنتدى متغير واحد نضعه ويتغير الان الوضع مختلف وقاموا بتجزئته فالصفحه الرئيسية FORUMHOME لها خياراتها وكل جزء له خياراته طبعا البعض يبي خطواته كثيره وتبي تتعب اقوله لا الامر بسيط بس يبي شوية روقان وبراد شاهي الاوامر متسلسله تحت بعض يعني ماتبي صقع مشاوير قوالب المواضيع postbit و postbit_legacy لها خياراتها الخاصه وتقدر تتصرف بالوانها والخلفيات كما تشاء وبأبسط الطرق حبيت اكتب هالمقدمه حتى نبسط الامور ونتأهب للشغل طبعا انا شرحي هذا لتغيير الالوان لجميع الاستايل وتغير صورة اللوقو وخلفية الهيدر بسم الله نبدأ نبدا بتغير لون ارضية المنتدى نتوجه الى لوحة التحكم التحكم بالاستايلات الاستايل المراد تعديله من القائمه نختار التالي (متغيرات الأستايل ) [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > تخرج لنا هالنافذه [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > هالقائمه هي الي نبي نشتغل عليه كاملا لتعديل الاستايل هالحين نبي نغير ارضية المنتدى نبحث عن body_background اما ان نكتب هذه الجمله في المستطيل بالاعلى او نبحث عنه من القائمه تخرج النافذه التاليه (اضغط على الصوره لرؤيتها بحجمها الطبيعي) [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > نعمل مثل مافي الصوره ونعمل حفظ ونشيك عليه الان (اضغط على الصوره لرؤيتها بحجمها الطبيعي) [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > نلقاه تغير تمام نجي الان لسلاسلة العمل نلاحظ الصوره التالية ورقمتها انا 1 و 2 و3 [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > رقم 1 هي لون الخلفيه الي غيرناه قبل شوي رقم 2 هذا لون الخط لنفس الخلفيه الي غيرناه وهذا الي مخلي السلاسله بمعنى انه اي خلفيه نبي نغير لونه بالاستايل راح نلقى بالاغلب اسفله لون الحد وحجمه ولون الخط رقم 3 حجم الانحناء والصوره توضح معنى كلامي [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > والى هالحد نتوقف ونكمل برد ثاني لتغير خلفية الصفحه كامله تركيب الشعار وخلفية الهيدر وتعديل الوان وخطوط الهيدر بمتغير header   نختار المتغير titleimage  1- نضغط عليه دبل كلك 2- نضع اسم المجلد ورابط شعار الموقع لمشاهدته بعد التركيب  الان تركيب خلفية الهيدر من المتغير header_background  1- نغضط عليه دبل كلك 2 - نختار لون الخلفيه طبعاً راح يظهر هذا الون معك اسفل صورة الهيدر مباشره يعني راح يملء الهيدر 3- نضع اسم المجلد و اسم صورة الخلفيه مثال ما قام به من تغيير  header_border هذا الخيار عندي انا غير مهم هو وضع اطار حول جدول الهيدر طبعاً في الستايل الرسمي مو حاطين شي لكن الموضوع هو لتعليم تصميم ستايل خلينا نحط فيه بعض المعلومات علشان نشوف تاثيره   تم وضع اطار حول الهيدر انا راح امسحه علشان نكمل التصميم المتغير header_color هذا الخيار لتغير لون الخط في الهيدر  مثال بعد تغير لون الخط  المتغير header_font هذا الخيار لتغير نوع الخط وحجم وشكل الخط  طبعا خط تهوما هو المفضل لدي واحب اني اضعه وجعلت الخط عريض مثال بعد التغير  المتغير toplinks_input_login_backgroundColor لون خلفية زر تسجيل الدخول   راح يوضح معك عندما تقوم بتسجيل الخروج من المنتدى المتغير toplinks_form_input هذا المتغير هو لون الخط في المدخل الخاص باسم العضو وكلمة السر  مثال  المتغير header_padding هذا المتغير خاص في حواف الهيدر وجعل بينها مساحه بحسب اختيارك  طبعا راح اغير رقم 10 الى صفر علشان ما يكون فيه فراغ قبل  بعد التغير الى رقم صفر  تغير ارضية المنتدى نبحث عن هالمتغير doc_background ومثل ماغيرنا الـ body نغير الارضيه ونشيك عليه [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > ننتقل لجزئيه اخرى بالرد التالي نبحث عن Forum Sidebar Background ونضيف التعديلات التالية على حسب المطلوب اما خلفيه او لون حسب الحاجه [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > ونشيك الحين [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > باقي لنا حد البلوكات وخلفية البلوك والحد الخارجي له والظل وسوف اوضحها بالصوره التاليه [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > نشوف الترقيم الحين كل هالخصائص تابعه للبلوكات 1= الحد الخارجي للبلوك 2= الخلفيه التي توجد بها المواضيع وغيرها بمعنى ارضية البلوك 3= الحد الخارجي لارضية البلوك 4= لون الخط بخلفية البلوك 5= خلفية اسفل البلوك 6= ارتفاع اسفل البلوك 7= عرض الصوره الرمزية للعضو 8= لون الخط داخل اعلى البلوك 9= عرض البلوك وبكذا خلصنا البلوكات نكمل ان شاء الله لاحقا لتلوين الرئيسية للمنتدى وتفتح لنا النافذه التالية ونعدل على حسب الذوق طبعا انا حطيت خلفية للارضيه [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > وهذا شكله بعد التغيير [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > بقي لنا الحد ولون الخط ولون الخلفيه التي باسفل الاقسام وهي كالتالي الحد نبحث عن لون الخط نبحث عن Forumhead_color لتغير نوع الخط نبحث عن forumhead_font منحنى راس الاقسام forumhead_top_corner_radius العرض forumhead_width نبحث عن Forum/Thread Information and Options Background نقوم بتغيير اللون واذا اردت خلفيه بامكانك وضع خلفيه كالتالي [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > ونشيك على شغلنا وهذي مواقعه بالاستايل [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > ايضا نبحث عن [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > نقوم بتغيير اللون او الخلفيه كالمتبع وهنا تغيير الحدود ولون الخط وسوف اقوم بشرحها حسب الارقام بالصوره التاليه [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > ننتقل لجزئيه اخرى بالرد التالي ان شاء الله [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > ونغير اللون والخلفيه [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > وباقي الحد وتغير لون ونوعه والانحناء مرقمه بالشكل التالي [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > 1= حد الخفيه 2= انحناء الخلفيه مثل نحطه 5px 3= لون الخط 4= نوع الخط ونلتقي بجزئيه اخرى بالرد التالي هذي خلفية الاقسام الرئيسية بالصفحة الرئيسية للمنتدى وراح اشرح شرح مبسط الجيل الرابع فيه هالميزه الرهيبه مثلا عندك اقسام المنتدى والي تظهر بالرئيسية للمنتدى مثلا عندك اربعه اقسام رئيسية تحتها اقسامها الاساسية فاللي صاير هنا ان اول قسم من القسم الرئيسي له لون وباقي الاقسام له ثاني هذي صوره توضح لنا [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > طيب نبي المتغير الخاص باللون الاول نبحث عن frumrow_firstentry_background ونغير فيه كالعاده [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > نجي للون الثاني او القسم الثاني نبحث عن هالمتغير frumrow_background ونغير مثل العاده اللون او الخلفيه وتنتهي هذي الجزئية وننتقل لجزئية اخرى برد اخر ان شاء الله نبحث wgo_background [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > نشوف بعده الحد ولون الخط ونوع الخط وهي بالخيارات التاليه [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > شرح الارقام 1= حد مربع الاحصائيات كامل 2= اعلى الاحصائيات التي يوجد بها كلمة احصائيات المنتدى وهذي صورتها للتوضيح [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > 3= حد اعلى الاحصائيات 4= لون الخط باعلى الاحصائيات 5= نوع الخط باعلى الاحصائيات 6= نوع الخط وحجمه بعناوين الاحصائيات مثل المتواجدون الان وهذي صوره توضحه [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > الان تقريبا خلصنا الرئيسية كامله باقي لنا صفحة الاقسام والمواضيع وقالب البوست بت والملف الشخصي خيارات css ونقدر نعدل عليه ووضع خلفيات مطابقه للمعايير القياسيه ميه بالميه وهذي ميزه جيده نبدأ بالتغيير الان بالمتغير الاول وهو post_title_font عنوان الموضوع بالمشاركه الاولى وهذا مثال عليه [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > المتغير الثاني مقاسات الصوره الرمزيه للعضو وتحدد ارتفاعها من هنا وهذي ميزه يمكن تمنع بعض الصور الرمزيه الي ارتفاعه كيلو ونصف  المتغير الثالث Postbit_background وهذي خلفية الموضوع نفسه وهنا نقدر نضيف خلفيه للموضوع اي صوره ولا لون ميزه رائعه جدا واعتقد معروفه ماتبي صوره له المتغير الثالث postbit_border حدود منطقة الموضوع والمشاركه وهذي صوره تحدده [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > المتغير الرابع وهو خلفية خانة اخر تعديل والمرفقات وملحقاتها نعدل على اللون والخلفيه كالمعتاد وهذا شكله بعد التغيير [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > طبعا انا غيرت الحدود ونوع الخط وشكله وبعده بالمتغيرات التاليه : Postbit_boxed_border= الحدود Postbit_boxed_fontsize= حجم الخط Postbit_boxed_padding= ازاحته عن المشاركه من جميع الجهات (اعلى-اسفل-يمين-يسار) المتغير الخامس Postbit_color لون الخط بالمشاركات بمعنى لون كتابة الموضوع والمشاركات المتغير السادس Postbit_control_background وهذا المتغير خاص بلون ازرار البوست بت وهذا شكله [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > والمتغيرت الخاصه بالازرار شرحها بالصوره التاليه [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > شرح الارقام 1= لون الخط بالازرار 2= نوع الخط للازرار 3= لون خلفية الازرار اثناء وضع المؤشر عليها 4= نوع الخط للازرار اثناء وضع المؤشر عليها 5= لون الخلفيه اثناء عملية الحذف المتغير السابع Postbit_font نوع الخط للمواضيع والمشاركات المتغير الثامن Postbit_foot_background خلفية نهاية البوست بت او المشاركات وهذي صوره توضيحيه [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > المتغير التاسع نوع الخط للمواضيع والمشاركات المتغير الثامن Postbit_hover_background الصدز مادري وش تبي ذي  المتغير العاشر Postbit_msg_font نوع خط محتى المشاركات المتغير الحادي عشر Postbit_userinfo_background خلفية معلومات العضو وهنا تقدر تضيف لون او خلفيه وميزه جيده برضو وهذي صورته [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > المتغير الثاني عشر Postbit_userinfo_border الحد لمعلومات العضو المتغير الثالث عشر Postbithead_background خلفية هيدر البوست بت وهالصوره توضحه [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > المتغير الرابع عشر postbithead_border حد الهيدر المتغير الخامس عشر postbithead_color لون الخط بهيدر البوست بت المتغير السادس عشر postbithead_font نوع ومقاس وشكل الخط بهيدر البوست بت المتغير السابع عشر postbitlegacy_avatar_border حد الصوره الرمزيه للعضو المتغير الثامن عشر postbitlegacy_avatar_outline الحد الخارجي للصوره الرمزيه للعضو وهذي صوره توضح الحدين [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > السهم الازرق الحد الداخلي الي هو الخيار postbitlegacy_avatar_border السهم الاحمر الحد الخارجي الي هو الخيار postbitlegacy_avatar_outline المتغير التاسع عشر postbithead_font نوع ومقاس وشكل الخط بهيدر البوست بت المتغير العشرون Postbitlegacy_userinfo_width عرض معلومات العضو في البوست لقاسي المتغير الحادي والعشرون postfoot_separator_color هذا لون الخط الفاصل بين الازرار وهذي صوره توضحه [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > المتغير الثاني والعشرون postfoot_separator_width عرض الخط الفاصل بين الازرار الى هنا ننهي البوست بت والله ولي التوفيق ولنا موعد بجزئية اخرى ان شاء الله تعالى نبحث عن المتغير PopupMenus نجد المتغيرت الخاصه بالقوائم كلمه وسوف ارقمها بالصور واشرحها حسب ترقيمها [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > الترقيم 1= الخلفيه المتنقله بمعنى تمشي مع المؤشر 2= ارضية القوائم وهاللي ملونه بالاسود بالصوره التاليه [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > 3= الحد الخارجي للقائمه 4= منحنى ازرة التحكم بالمواضيع وخيارات الرقابه وهذي صورها [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > نلاحظ المنحنى وضعته 5px 5= نوع الخط بالقوائم 6= ابعاد القائمه عن الجسم وننتقل الى جزئية اخرى بإذن الله نبحث عن المتغير NavBar تفتح لنا جميع خيارات الناف بار وهذا شكله [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > سوف اشرح المهم به والباقي راح تعرفونه بالتطبيق نبدأ بالخيار الاول وهو ارضية الناف بار المتغير navbar_background موضعه [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > الخيار الثاني navbar_font نغيره الى اي نوع خط تبيه وهذا شكله [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > وانا غيرته لتاهوما navbar_link_color لون الرابط بالناف بار وهي المشاركات الجديده والرسائل الخاصه وغيرها navbar_linkhover_color لون عندما تضع المؤشر على الرابط navbar_padding حواف او زوايا الناف بار navbar_popup_link_background هذي خلفية القائمه المنسدله من التنبهات وهذا مثال عليه [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > الي ملونه باللون الاحمر navbar_selected_popup_body_a_Color لون الخط داخل القائمه المنسدله navbar_tab_background ارضية القوائم الي فيها مربع البحث وخلافه [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > الملونه بالاحمر navbar_tab_bevel هذا البروز تحت الخلفيه وهذا موقعه وتاثيره [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > navbar_tab_border حدود التاب navbar_tab_color لون الخط في التاب الغير نشط بمعنى التاب يوجد به ايقونتين للي ماعندهم مدونه ومجله والي عندهم راح يكون اربع ايقونات الي مفعله بهم راح يختلف لون الخط ولوننا هذا لون الغير مفعله والصوره توضح [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > اللون الاحمر هو لوننا الي غيرناه navbar_tab_font نوع الخط لخوينا الي وضحناه navbar_tab_linkhover_color هذا لون الخط للتاب المفعل [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > المحدد عليه بالاسود navbar_tab_selected_background هذا لون الخلفيه للتاب المفعل وتقدر تغير اللون لما يتناسب مع لون درجات ستايلك من دون ماتغير الخلفيه ويطلع شكله جميل وهذا شكله بعد التغيير وانا ركبت لون ونلاحظ وشلون يتغير الحد العلوي للتاب [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > navbar_tab_selected_top_width ارتفاع التاب المفعل بعد مانضغط عليه نحصل الافتراضي له 4 ونقدر نزيد او نقلل وانا ابزيده حتى يوضح بس وابحطه عشره وهذا شكله [عزيزي الزائر يتوجب عليك التسجيل للمشاهدة الرابطللتسجيل اضغط هنا]]] > navbar_tab_size مقاس التاس بالعرض والارتفاع navbarsearch_borderWidth عرض حدود المربع الخاص بالبحث navbar_tab_size مقاس التاس بالعرض والارتفاع navbarsearch_input_bordercolor لون المستطيل الخاص بالبحث navbarsearch_padding ابعاد مربع البحث من اعلى الناف بار searchbox_size مقاس مربع البحث |

|

|
 |
|
|